1.
RepeatedBand的打印和子报表的使用。
RepeatedBand实现方法:设置Band为每页重复。注意,从第二次打印开始,就是重复打印了。第一次打印不认为是RepeatedBand。
报表栏Band的说明参考经验【FastReport.Net使用:[10]报表栏目说明】
2.
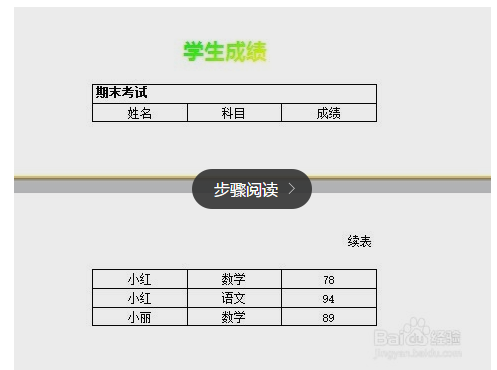
实例:成绩表按考试类型分组,组内数据过多时会被打印成多页,第二页开始在表格上方显示续表,新的分组不需要显示。
思路:设置分组栏目每页重复,分组信息不在重复Band上打印,而“续表”恰好相反,仅在重复Band上打印。
“续表”设计
1.按上面实例要求画个分组报表,分组页眉使用每页重复。

2.设置分组页眉不打印在RepeatedBand上,包含“续表”的子报表打印在RepeatedBand上。

3.看下效果,是不是很和谐。

“续表”设计2
1.
上面的方法堪称完美,下面来个不完美的方法,不使用子报表。将分组信息和“续表”都放在分组页眉里面。使用控件对象的PrintOn属性来实现(上面是使用报表栏目Band的PrintOn属性实现的)。
分别设置分组的PrintOn和“续表”文本的PrintOn。

看下效果,不是很完美,但也实现了。
不完美的地方就是存在空白,比如第一页“续表”虽没显示,但是还是给它留了位置。当然,在报表设计界面能通过将分组信息和“续表”重叠在一起来解决,但这个方法不是很完美。